非常简单
参考akilar 指路牌
1
2
3
4
| mkdir .github
cd .github
mkdir workflows
touch autoDeploy.yml
|
键入以下内容,其中有部分需要维护的属性
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
| name: 自动部署
on:
push:
branches:
- main
release:
types:
- published
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- name: 检查分支
uses: actions/checkout@v4
with:
ref: main
- name: 安装 Node
uses: actions/setup-node@v4
with:
node-version: "21.x"
- name: 安装 Hexo
run: |
export TZ='Asia/Shanghai'
npm install hexo-cli -g
- name: 缓存 Hexo
uses: actions/cache@v2
id: cache
with:
path: node_modules
key: ${{runner.OS}}-${{hashFiles('**/package-lock.json')}}
- name: 安装依赖
if: steps.cache.outputs.cache-hit != 'true'
run: |
npm install --save
npm ls
- name: 生成静态文件
run: |
hexo clean
hexo generate
- name: 部署
run: |
cd ./public
echo "pwd:"
pwd
git config --global init.defaultBranch main # 因为github action的git好像比较旧,生成分支名字叫master,改一下方便后面main:main 本地:远端 推送
git init
git config --global user.name 'raccoon@githubAction'
git config --global user.email '2933572095@qq.com'
git add .
git commit -m "${{ github.event.head_commit.message }} $(date +"%Z %Y-%m-%d %A %H:%M:%S") Updated By Github Actions"
git push --force --quiet "https://Raccoon-njuse:$TOKEN@github.com/Raccoon-njuse/raccoon-njuse.github.io.git" main:main #这样其实是强制写入,但是不占用我的资源,无所谓噜
|
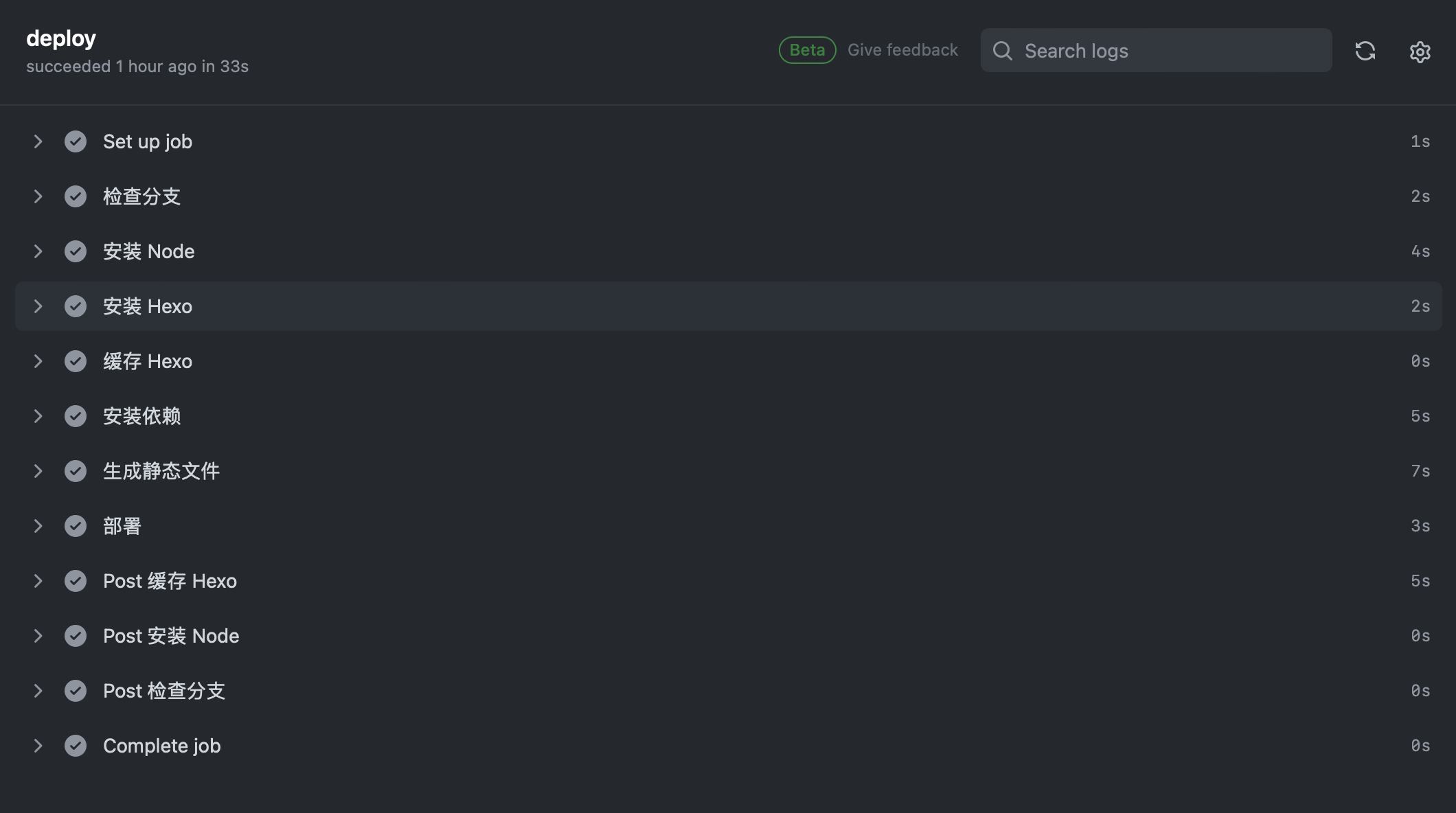
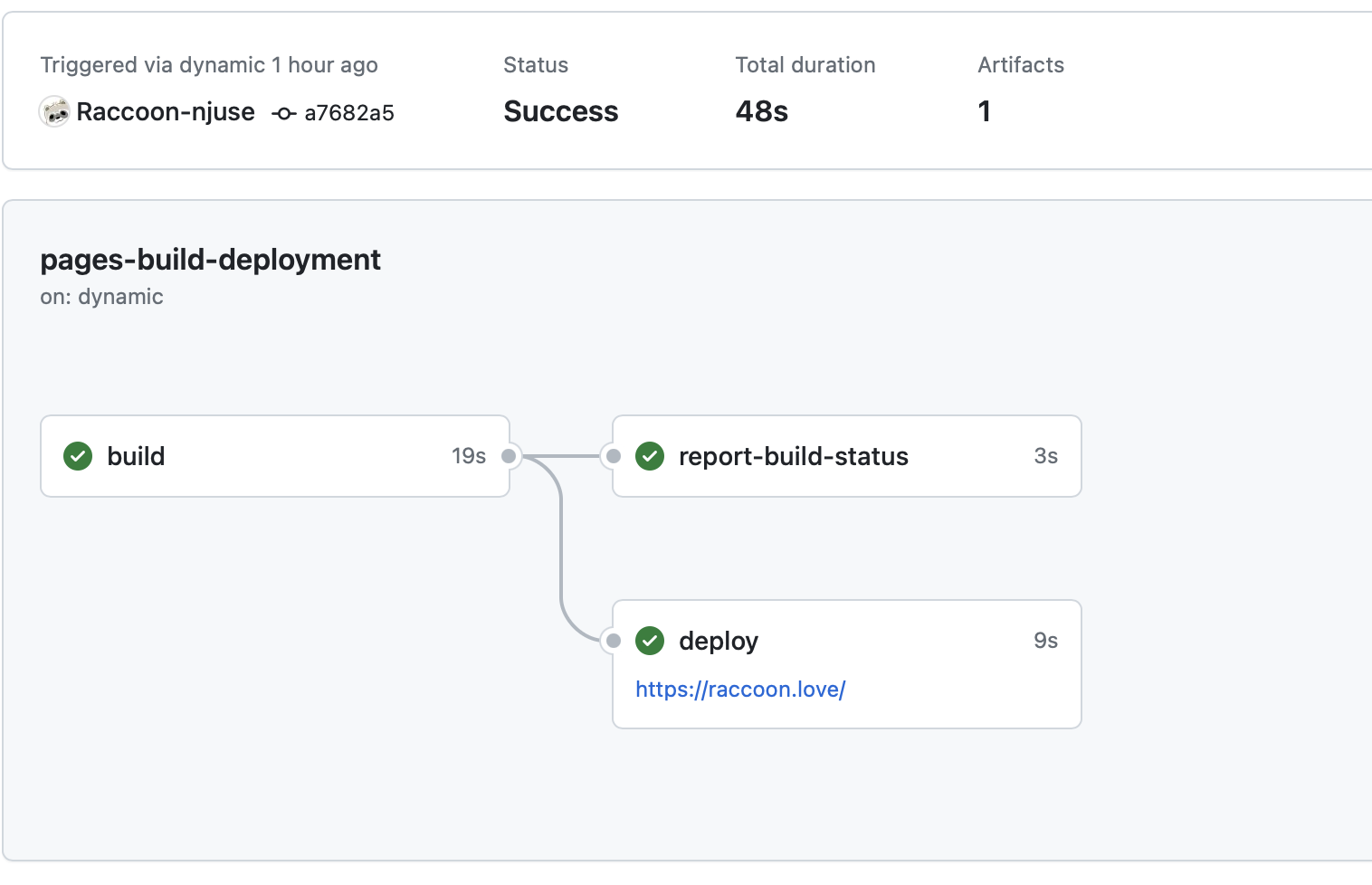
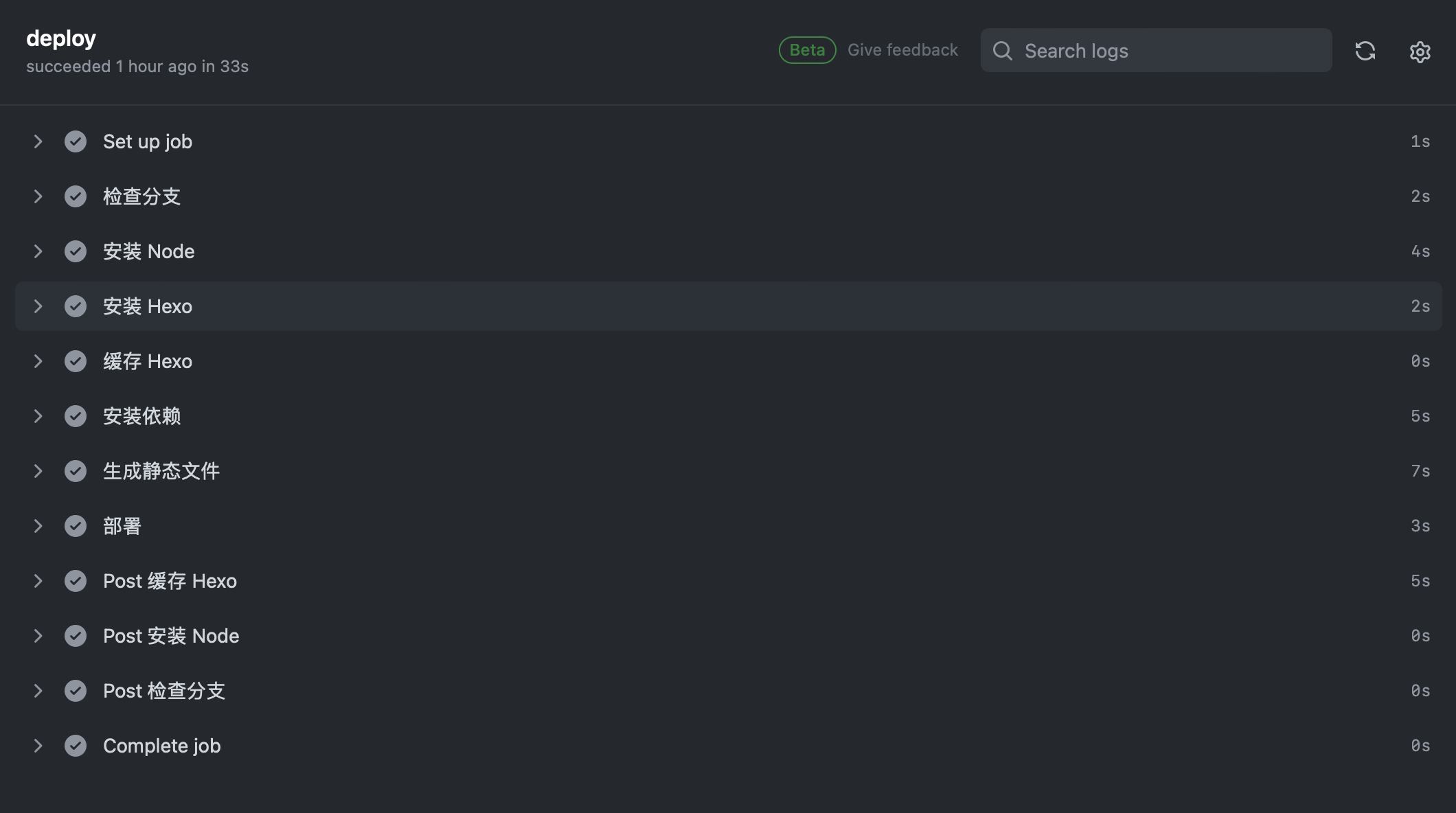
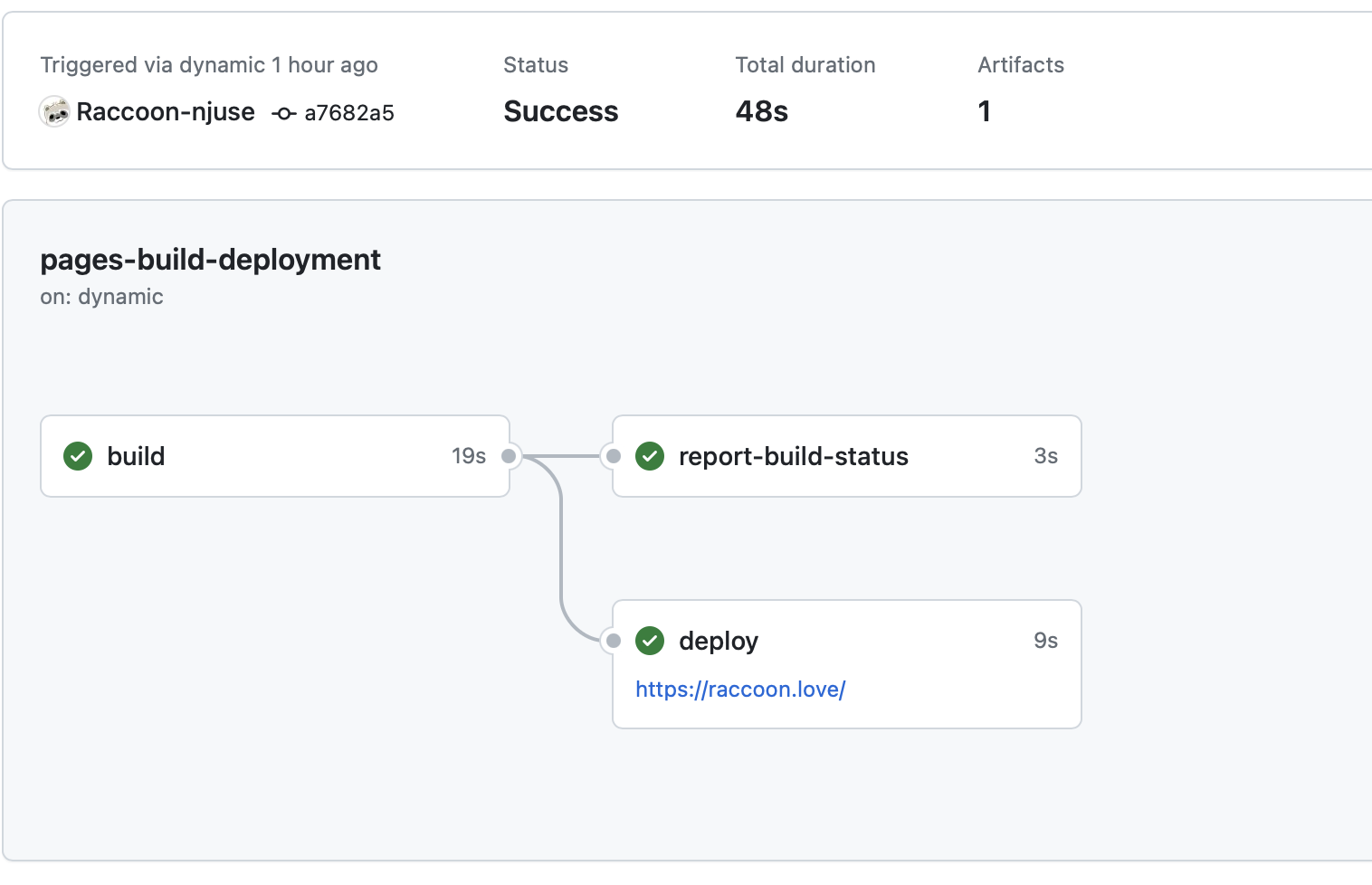
效果
这么看起来其实要接近两分钟,但其实是很快的,爽歪歪


Gitlab Pages
git nju好像没有page服务
gitee 非pro版要手动更新
coding要收费
盒盒了家人们